このブログのデザインを少々変更したので、メモしておきます。何が問題でどう解決したかを書き記しす形で。これらのデザイン変更は少しずつ適用させていたのですが、今回で一応一段落できそうです。
問題点
このブログを読み返したり、他の方のブログを読んでいて「ここをこう直したいな」と思う箇所がいくつか出てきたので、まずそう思った箇所を書き出してみました。
- このブログに関するメタ情報が無いので、何のブログかわからない
- スマートフォンで見ると、ヘッダーが大きくてコンテンツの表示量が少なくなっている
- ヘッダー部分の背景テクスチャが、Retinaディスプレイの iPhone で見ると汚く見える
- PC で見た際に、横幅がかなりあるので目が疲れる
改善策
次に、上の段落で書きだした問題点を解消するための改善策を考えました。
- 問題点1.どこを探しても、このブログに関するメタ情報が無いので、何のブログかわからない
- 改善策1:フッターにブログの概要を掲載、新規に about ページの作成
- 問題点2.スマートフォンで見ると、ヘッダーが大きくてコンテンツの表示量が少なくなっている
- 改善策2:検索フォーム部分をフッターへ移動し、コンテンツの表示量を増やす
- 問題点3.ヘッダー部分の背景テクスチャが、Retinaディスプレイの iPhone で見ると汚く見える。
- 改善策3:Retina 対応のテクスチャに変更
- 問題点4. PC で見た際に、横幅がかなりあるので目が疲れる
- 改善策4:本文の
max-widthを縮小。line-heightを調整して読みやすくする
上記のように改善することに決め、作業をはじめました。
改善策1:フッターにブログの概要を掲載、新規に about ページの作成
今回のデザイン変更以前、フッターには mzmjp.net と自分が利用している Webサービスのリンクが置いてあるだけでした。しかも、全部ロゴだけ。なので、このわかりづらい形式は廃止。このブログの概要文を載せました。
そして、aboutページを作成しました。aboutページには、このブログで何を書いているかや、自分の興味関心について少し書きました。文の最後に、最終更新日の日付を入れたのですが、これ入れると昔のインターネットっぽくなりますね。
この aboutページのリンクをフッターの概要文にリンク。これで、簡単にわかればいい人はフッターの概要文を見れば OK。もう少し知りたいと思ってくれた人は、概要文から aboutページに飛んでいただければ OK になりました。
改善策2:検索フォーム部分をフッターへ移動し、コンテンツの表示量を増やす
PC で見ている時は表示領域が大きいのであまり気にならなかったのですが、スマートフォン(私は iPhone 5 を所有しています)で見た際にヘッダーが大きく思えてきました。「なるべく早い段階でメインコンテンツが表示されるサイトが好き」という個人的な好みに則って改良しました。
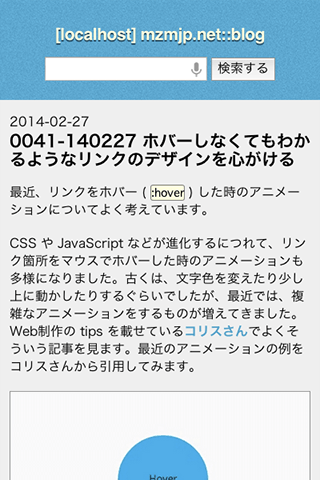
まず、これが改良前の画面です(開発環境の画像なので、ブログのタイトルが本番のものと異なっています)。

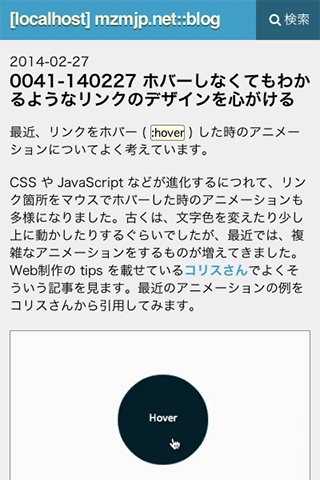
改良前は、ヘッダー部分の高さが 99px でした。ヘッダー内にある検索フォームをフッターに移動させてヘッダー部分を縮小したものが以下の画面です。

この改良の結果、ヘッダーの高さを 39px まで抑えることができました。約60%減です。
そして、ヘッダーには検索ボタンのみを残しました。虫眼鏡アイコンは Webフォントです。fontello というサービスを使うと、各種 Webフォントサービスから自分が利用したいフォントだけをダウンロードすることができます。
検索ボタンは、虫眼鏡アイコンのみにせず、テキストも併記しました。理由は、もし何らかの理由で虫眼鏡アイコンが表示されなかった場合を想定したからです。虫眼鏡アイコンはあくまで「ここをクリックすれば検索できる」という認知を補助するためのものです。
この検索ボタンをクリックすると、フッターに移動した後、検索フォームにフォーカスがあたります。この動作は、jQuery を利用したスクリプトを書いて実装しました。
また、色が変わっている箇所全体がリンク範囲になっています。これは、他のサイトでリンクがフォントのみになっていて、ボタンのように見えていてもフォント以外の周辺領域はリンク範囲になっておらず、不便な思いをしたことがあるからです。
改善策3:Retina 対応のテクスチャに変更
テクスチャは Subtle Patterns から、Brilliant という素材をお借りして作りました。Photoshop で色を乗せただけです。
改善策4:本文の max-width を縮小。line-height を調整して読みやすくする
もともと、960 Grid System というフレームワークがお気に入りだったので、セオリー通りに本文の幅を 940px にしていたのですが、他のブログより目の横移動が激しいので、
820px まで max-width を狭めました。幅を狭めたら本文がこれまで以上に詰まって見えたので、本文の line-height を 1.4 から 1.7 に変更しました。
その他変更点
上記の改善策以外にも、いくつか変更を行いました。
- 1.JavaScript をインライン化した
- 上の改善策2のスクリプトを書いた時は、個別に
jsファイルを設置していたのですが、Google の PageSpeed Insightsで「小さな JavaScript はインライン化しろ」と言われたので、その通りにしました。 - 2.Google の広告をはずした
- 記事と記事の間に表示させていた Google のテキスト広告をやめました。クリック率がそんなに良い訳でもないし、PageSpeed Insights でいつも広告関連の JavaScript について注意されるし、いいことないので外しました。
- 3.Syntax Highlighter やめた
- Syntax Highlighter、高機能で良かったけど、必要なファイルとか指定が多い。
Google Code Prettify大変良い | Border/memo を以前読んで、目をつけていた
Google Code Prettify を利用することにした。CSS が2個から1個に、JavaScript が5個から1個に。HTTPリクエスト数を減らして、パフォーマンス改善を図れます。
cssはscssファイルにして、style.cssに@importした。 - 4.Google の Analytics をユニバーサル アナリティクスに変更
- 自分のサイト(このブログ含む)と Tumblr 2つ(リブログ+短文用と無印良品用)に仕込んでいた Analytics をユニバーサルアナリティクスに変更しました。私の場合は、トラッキングコードを変更するだけで完了しました。Google 公式のヘルプを読んだのですが、いまいちわからなかったので、こちらのページを参考にさせていただきました → 【緊急解説】ひと目でわかる!ユニバーサル アナリティクスへのケース別アップグレード方法(第92回) | Web担当者Forum
1から3は、パフォーマンス(表示速度)のための施策です。現在、Webデザインで重要視する必要があるものは「アクセシビリティ」と「パフォーマンス」だと、私は思っています。ちなみに、Webアクセシビリティに関しては、書きかけの記事があります。
とりあえず完了&個人的な反省
これらの施策を持って、デザイン変更はとりあえず完了しました。また何か修正したい点が見つかったら、その都度短い記事を書いていくようにします。
今回の修正に関しては、修正作業そのものはそんなに時間かからなかったのに、この記事を見返しては直し見返しては直しを繰り返してしまった。デザイン修正はじめてから何ヶ月経ってしまったことか。
これからは、当然文章の質を上げることを忘れることなく、なおかつ更新量を増やすことも考えよう。どんなに体面(デザイン)を取り繕っても、中身(コンテンツ)が無きゃ誰も相手にしてくれませんよね。