ブログ改善シリーズ。今回は、リンク箇所に下線を表示する改善を行いました。これ自体は全く難しいことではないのですが、何故そうしたかを書いていきます。
改善前
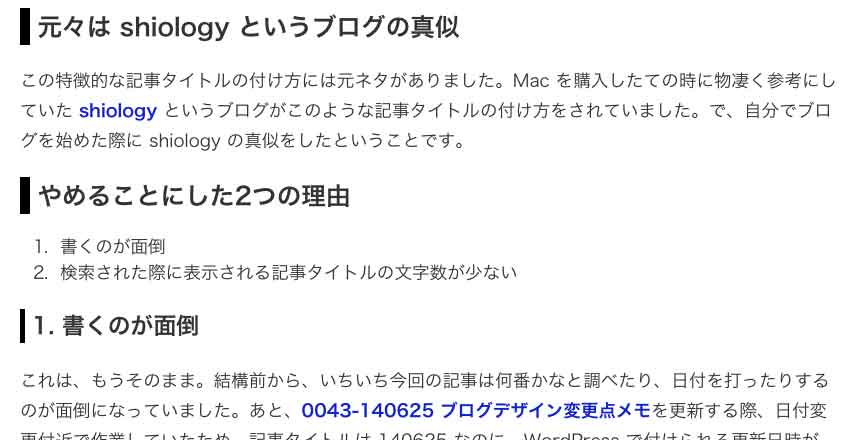
まず改善前の画像を見ていただきたいと思います。リンクは青色、通常の文字は黒色。一応、リンクと通常の文字は見分けられる。ちなみに、もう修正済なのですが、以前はリンクにホバーすると下線が引かれるようになっていました。

一見何も問題ないように見えますし、このようなスタイルのウェブサイトはいくつも見てきました。が、アクセシブルかどうかでいうと、問題があるようです。
達成基準
当然、色の使用に関しても、しっかり JIS X 8341-3:2010 では達成基準が設けられています。
情報を伝える、何が起こるか若しくは何が起きたかを示す、利用者の反応を促す、又は視覚的な要素を区別する視覚的な手段として、色だけを使用してはならない。
前の記事でも参照させていただいた、インフォアクシアの植木さんのJIS X 8341-3:2010を『日本語訳』してみる!~Webアクセシビリティの基本の『キ』~ というスライド(PDF) の 96 ページを参照すると、上記の文章は色の違いが分からなくても理解できるようにする
という意味のようです。
グレースケールでこのブログを見てみる
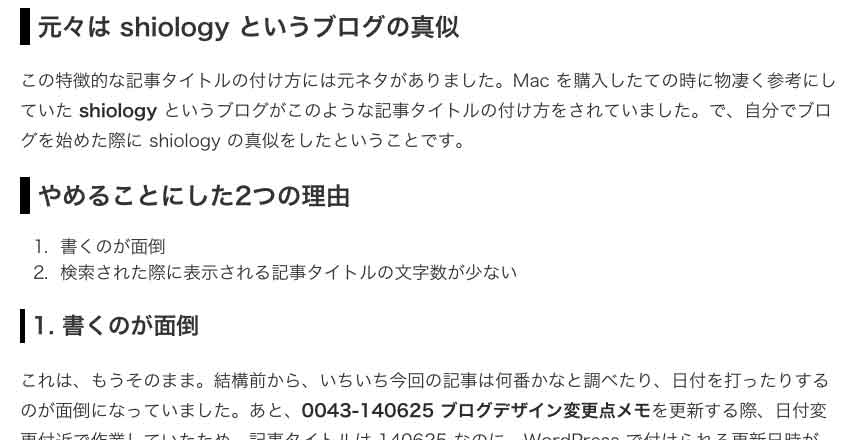
では、色の違いが分からない状態で、このブログを見てみるとどうなるか確認してみます。(un)clrd というブラウザの画面をグレースケールにできるアドオンがあります。Chrome 用と Firefox用があります。このアドオンで私のブログをグレーにして見てみます。

グレースケールにすると、リンクであることがわかりづらくなります。太字にはなっているけど、これだと <strong> による強調と区別がつかないので NG 。
改善後
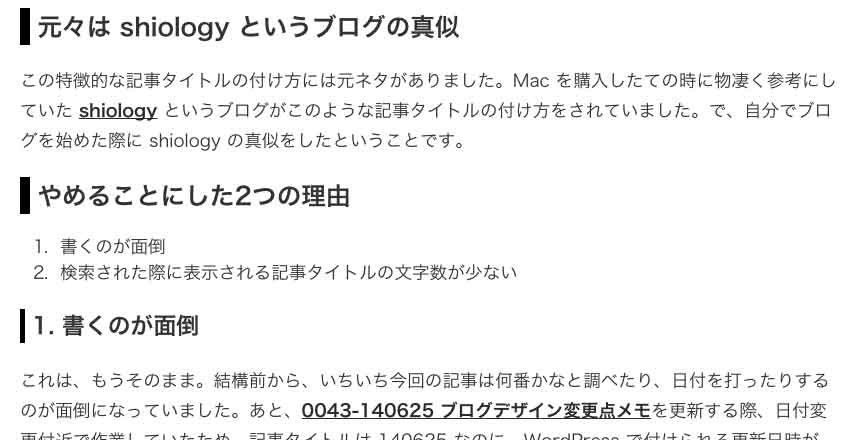
この状態を改善するために、リンクに下線をつけました。以下が改善後のブログをグレースケールで見た画面です。

これで、色の違いが分からない環境で見ているユーザーさんでも、通常の文字とリンクの違いがわかりやすくなりました。