現在、私は Tumblr を2つ利用しています。短い文章やコンテンツクリップ用の mzmjp.tumblr.com と、最近作った無印良品をテーマにした mzmjp-muji.tumblr.com です。以前から利用していた mzmjp.tumblr.com では、良さげなテーマを探して CSS を少し改良して使っていました。今回、新たに mzmjp-muji.tumblr.com を作成するにあたって、見た目を無印良品の商品タグっぽくしようと考えていたので、テーマを自作することを考えていました。結局、早く完成させたいがために、HTML 部分は Tumblr テーマで有名な sanographix さんの Tumblr Boilerplate を使わせていただきました。
で、CSS を自分で作るのはいいのですが、どのようにして適用させるかを考えていませんでした。mzmjp.tumblr.com の方で使わせていただいていたテーマでは、インラインで CSS が記述されていたのですが、少し変更したい時でもわざわざサイトに行って カスタマイズ → HTMLを編集 でゴニョゴニョするという大変面倒かつ時間のムダな作業をしていたので、どうにかそれを是正したいと思っていました。
今のトレンドとしては、GitHub Pages にファイルを置いてオンラインストレージとして利用する手法があると思うのですが、今回は一昔前の流行だった Dropbox をオンラインストレージとして利用する手法を採用。Dropbox をストレージとして利用する手法はやったことが無く、いい機会なので試してみました。
制作環境
いつも通り、Sites の配下に CSS 制作用のディレクトリを作りました(~/Sites/mzmjp-muji.tumblr.com/css/)。なるべく自動化できるところはしたいので、今回は Sites ディレクトリのファイルを更新したら、Dropbox 内のファイルも更新されるようにします。
※恥ずかしながら今回初めて知ったのですが、「~(チルダ)」は Mac のホームディレクトリを指すようです。いちいち /Users/ から書く必要は無かったんですね。
普通にエイリアスを置くだけではダメ
で、前回の記事と同様にとりあえず CSS ディレクトリのエイリアスを作って Dropbox に置いてみましたが、やっぱり今回も動きません。世の中そんなに甘くない。
シンボリックリンクを作るのが正解
ということで調査開始。どうやらエイリアスではなくてシンボリックリンクというものを作る必要が有るようです。こちらのページでは、書類ディレクトリと Dropbox を同期させています。なので、今回の場合は書類ディレクトリを Sites ディレクトリに読み替えればOK。シンボリックリンクの作り方も書いてありましたので、それを参考に作っていきます。
シンボリックリンクの作り方
私は Mac ユーザーですので、Terminal を利用します。
cdコマンドでシンボリックリンクを置きたい場所まで移動します。私の場合は~/Desktop/Dropbox/Public/lib/に置きたいので、そこまで移動。- 元になるディレクトリの場所を確認。私の場合は、
~/Sites/mzmjp-muji.tumblr.com/cssになります。 - シンボリックリンクの名前を決める。今回は “mzmjp-muji” にします。
- シンボリックリンクを作るコマンドは
ln -sなので、Terminal でln -s ~/Sites/mzmjp-muji.tumblr.com/css mzmjp-mujiを入力。
以上でシンボリックリンクが作成されます。以上を要約すると、シンボリックリンクを置きたい場所に Terminal で移動して、ln -s 元のファイルのパス シンボリックリンクの名前 を入力する、ということになります。 これで、Sites の中の CSS を更新すると、Dropbox も更新されるようになります。
Dropbox で公開リンクを取得して、Tumblr に反映させる
あと一息。Dropbox にあるファイルの公開リンクを取得して、外から参照できるようにします。
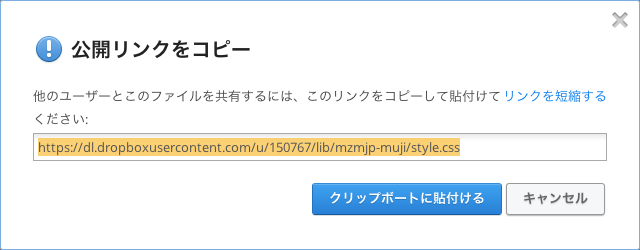
まず、Dropbox のサイトにアクセスします。先ほど自分が作った CSS ファイルを見つけたら、ファイルをクリックして「公開リンクをコピー」をクリックします。

すると、URL のダイアログが出るのでそれをコピー。コピーしたものを、Tumblr の HTMLテーマに貼り付けます。これで、 Sites 内の CSS を編集すると、Dropbox が更新され、Tumblr に CSS の更新が反映されるようになりました。