先日、Tumblr のテーマ(デザイン)を作りなおしました。この記事では、そのテーマで発生した問題と暫定的な対応策を書きました。
問題 : Instagram 埋め込みで表示が崩れる
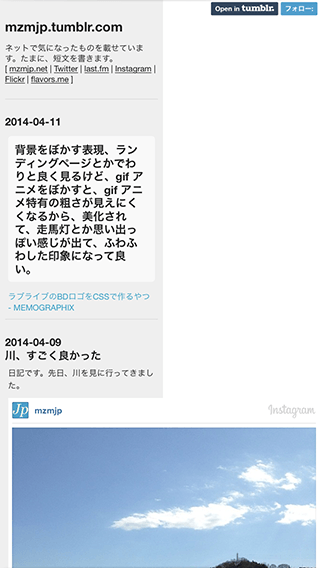
問題があったのは、川に行った感想を書いた記事。この記事内に Instagram にアップした写真を埋め込みました。その記事を iPhone で見たら、Instagram の表示幅のせいで、他のコンテンツが小さくなってしまっていました。以下の画像のような状態です。

Instagram の埋め込みに使ったコードはこんな感じ。このブログを書いている現在の Instagram 公式の埋め込み方法です。
<iframe src="//instagram.com/p/l1Ok-xEDuW/embed/" width="612" height="710" frameborder="0" scrolling="no" allowtransparency="true"></iframe>
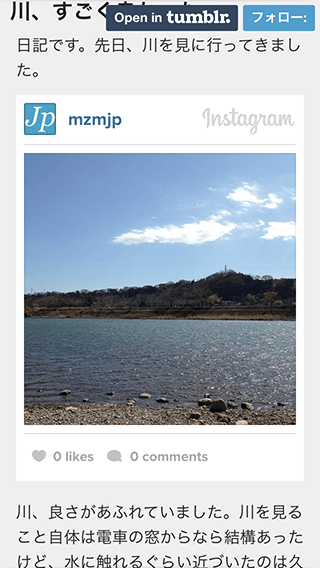
このコードの width と height を削除したら、iPhone での表示はいい感じになりました。ちゃんと枠からはみ出ることなく、表示されています。

ですが、今度は Mac の Chrome で見たら、Instagram が小さく表示されてしまうどころか、コンテンツ(写真)も半分ほど隠れてしまう状況に陥ってしまいました。

暫定的な対応策 : メディアクエリを使って、デバイスの画面サイズによって、適用させる CSS を変える
両方のデバイスでうまくやるのは難しそうだったので、メディアクエリを使って対応することにしました。
スマートフォンのような画面の小さなデバイス用の CSS には iframe 要素に width: 100%; を指定。これは、iPhone で閲覧した際に、Instagram を表示するために使われている iframe 要素が想定した枠をはみ出てしまっていたので、枠の中に収めるためのもの。
それ以外のデバイス用(私は 768px をブレイクポイントにしています)には、元の埋め込みコードの width: "612px"; height: "710px"; を指定しました。めっちゃ力技。
ここまでやって気づいたのは、マジックナンバーを使ってしまっていること。以前、そのことについて自分用要約を書いた。CSS を書く際には気をつけることがいくつかあって、マジックナンバーを使わないというのはその1つ。限定された状況でしか上手く動作しない数値は使うべきではない。今回の場合も、むりやり思った通りの挙動をさせているけど、Instagram が仕様を変更した場合、また想定しない挙動をする可能性がある。なので、今回は暫定的な対応ということで。
あと、Instagram のiframe 要素だけに、今回のスタイルを適用させるために、属性セレクタにワイルドカードを使いました。以下のように書くことによって、src 属性に “instagram” が含まれる iframe 要素だけにこれらのスタイルが当たるようになります。
iframe[src*="instagram"] {
width: 100%;
}
@media screen and (min-width: 768px) {
iframe[src*="instagram"] {
width: 612px;
height: 710px;
}
}
余談
このブログと Tumblr の背景色が同じであるために、画像と背景の境目がわからない問題が発生している。そうか、画像に box-shadow を指定しているサイトは、こういう時のために指定しているのか。画像に影を付けるのはあまり好みじゃないけど、わかりづらい方がはるかに問題なので検討しよう。
冷静に考えてみたら、自分のサイトのスクリーンショットを貼ることってそんなに無さそう。なので、今回はインラインスタイルで対処しました。この記事内のスクリーンショット画像の img 要素に、style="box-shadow: 5px 6px 10px -6px #000, -5px 6px 10px -6px #000;" を指定。(2014-04-28 追記)
更に追記。前の追記で、スクリーンショット画像に影をつけたのですが、何を血迷っていたのか、影の色を #000; にしていました。別に、#000; を指定すること自体は悪くありません。じゃあ、何がマズいかっていうと、何も考えずに色を指定していたことです。「影だから、とりあえず #000; でいいか」のような思想の無いデザインをするのは危ういと教わったことがあります。ということで、スクリーンショット画像の影の色を変更しました。今回はたまたま、画像の背景色が全て同じなので、背景色から明度を 60% 落とした #565656 を新たに指定しました。これで、デザインに意味が追加されて、自然になったはずです。明度の変更には、Hex Color Tool を使いました。(2014-04-30 追記)
まさかの3回目の追記。色々悩んで影をつけたりしていましたが、画像には枠線を付けることにしました。普通に border で枠線を付けるのではなく、box-shadow で擬似的に枠線を付けています。(2015-03-29 追記)