以前から流行っているフラットデザイン。ネットで色々な記事を見ますが、お手本とされるサイトで使われている言語は基本的に英語です。そこで、フラットデザインを日本に取り入れる際の懸念としてあるのが「英語だからかっこつくけど、日本語だとどうもねえ」というものです。日本語のサイトは和文と欧文が混在するので、フラットデザインにおいて重要だと言われるタイポグラフィの部分が英語のみのサイトよりどうしても難しくなってしまうというのはあると思います。
で、今回はお手本とされているフラットデザインのサイトの言語をそのまま日本語に置き換えたらどうなるんだろう」という個人的な興味の元の実験(?)です。ちゃんとした結論があるわけでは無いですが、ネット上でこんな試みを今のところ見かけなかったので、やってみました。
実験方法
実験方法といっても、ただフラットデザインのサイトを日本語に直して SS 撮ってるだけなので、画像が見たい方はこの項目は飛ばしてくださいー(スクリーンショット撮るって日本語おかしいのかな)。
対象サイト選び
今回、対象にさせていただいたサイトは、PhotoshopVIPさんの フラットデザインの定番トレンド配色 + お手本Webサイトまとめ に載っていた16サイトです。
英語を日本語に置き換え
候補の16サイトを Chrome の翻訳機能を使って、英語を日本語に直します。不自然な訳の箇所が多いですが、Lorem ipsum みたいな感じで雰囲気が掴めればと思います。ここで、翻訳できなかったサイトは候補から外します。
スクリーンショット撮影
Screen Capture という Google 製の Chrome の拡張機能を使って、サイト全体のスクリーンショットを撮影します。ここで、撮影がうまくできなかったサイトは候補から外しますが、多少の崩れは許容します(確かパララックス効果を使ったサイトがうまく撮れなかったはず)。で、ImageAlpha を使って画像のサイズを減らして完成。
実験結果
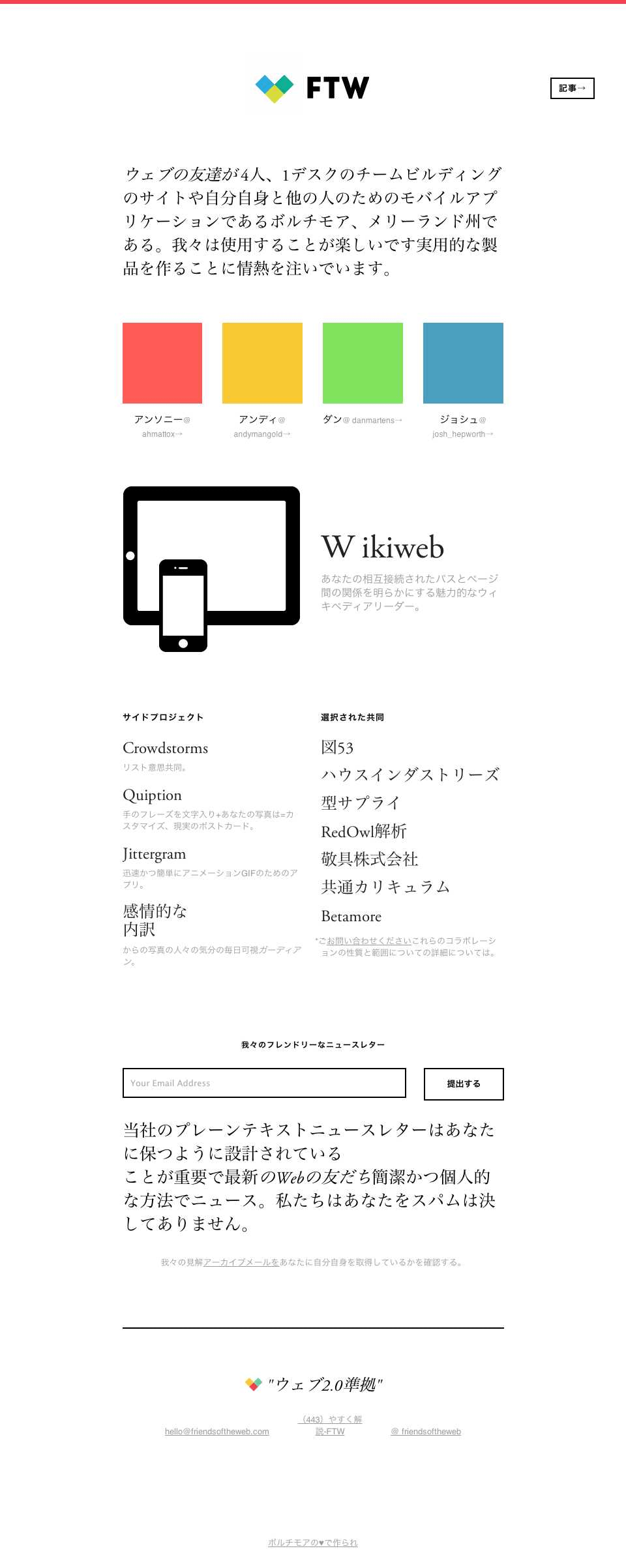
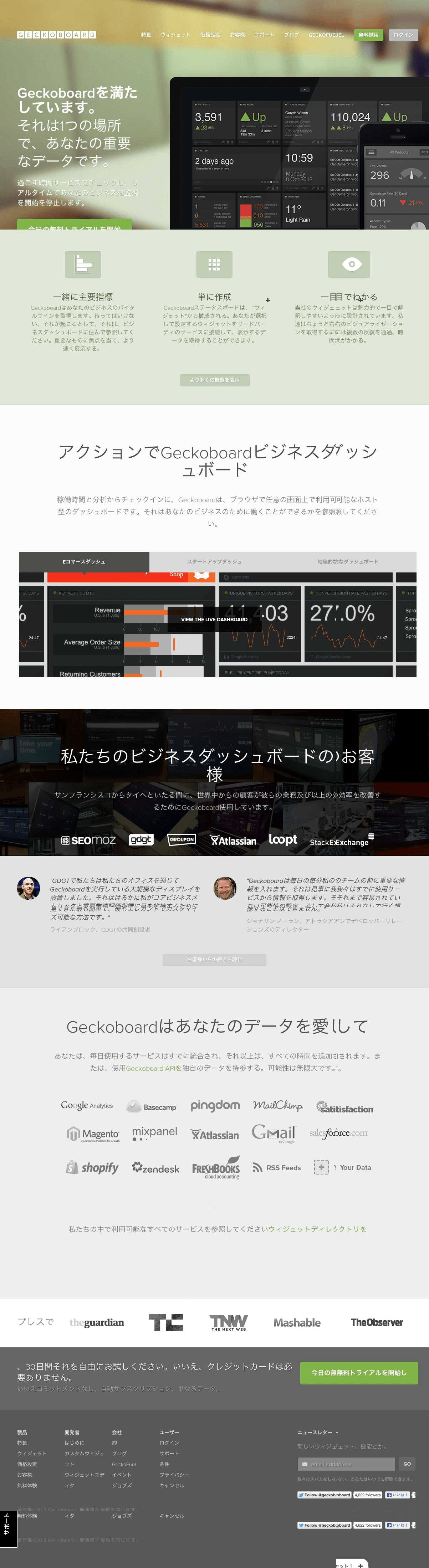
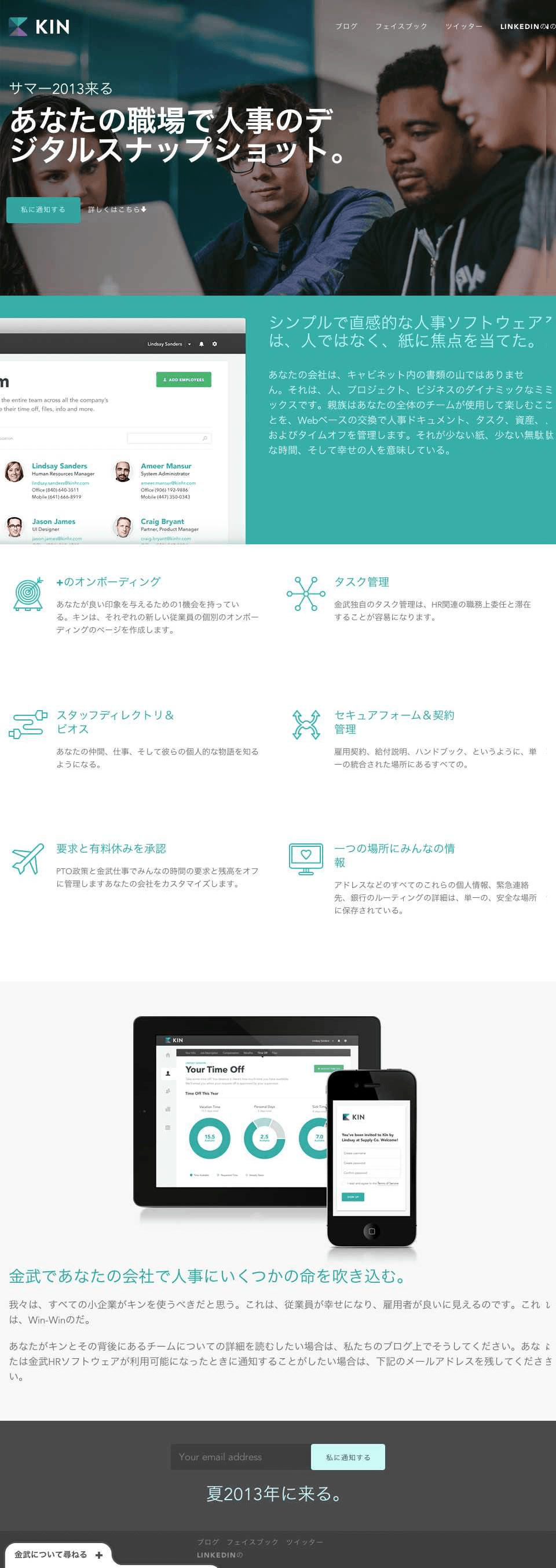
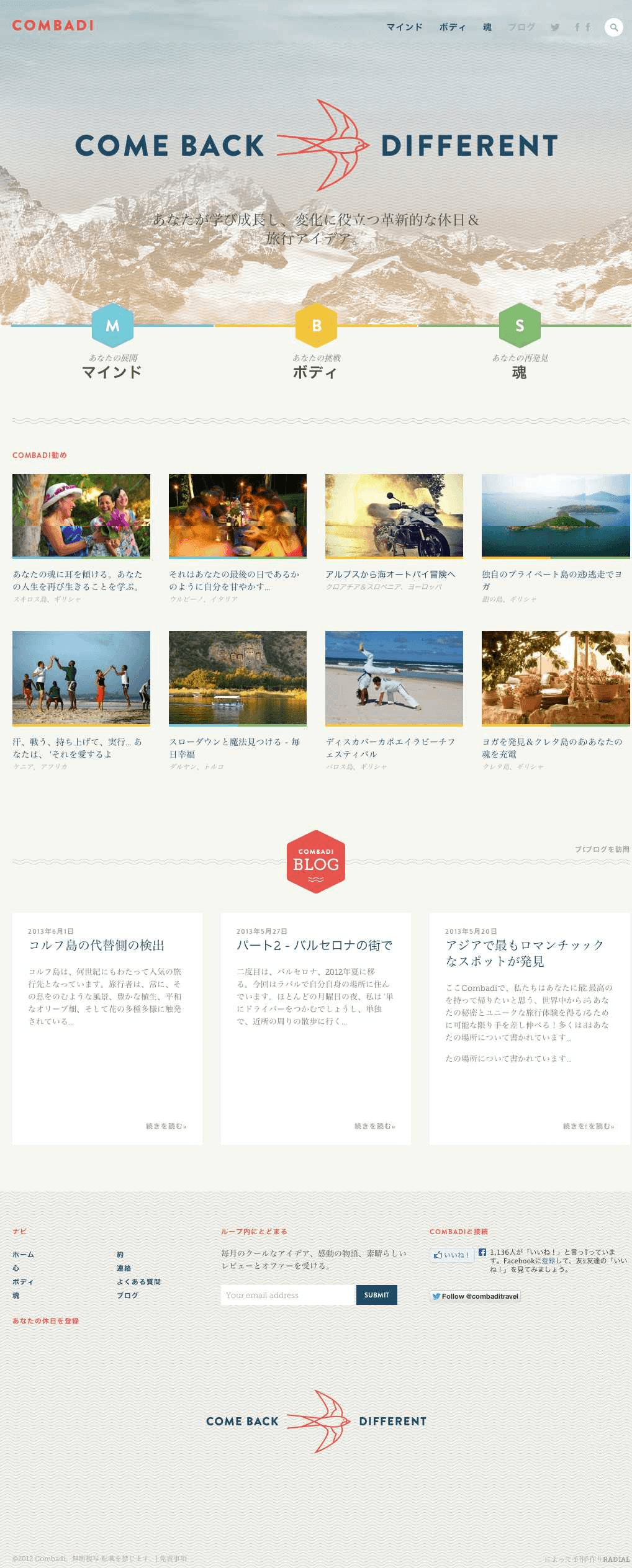
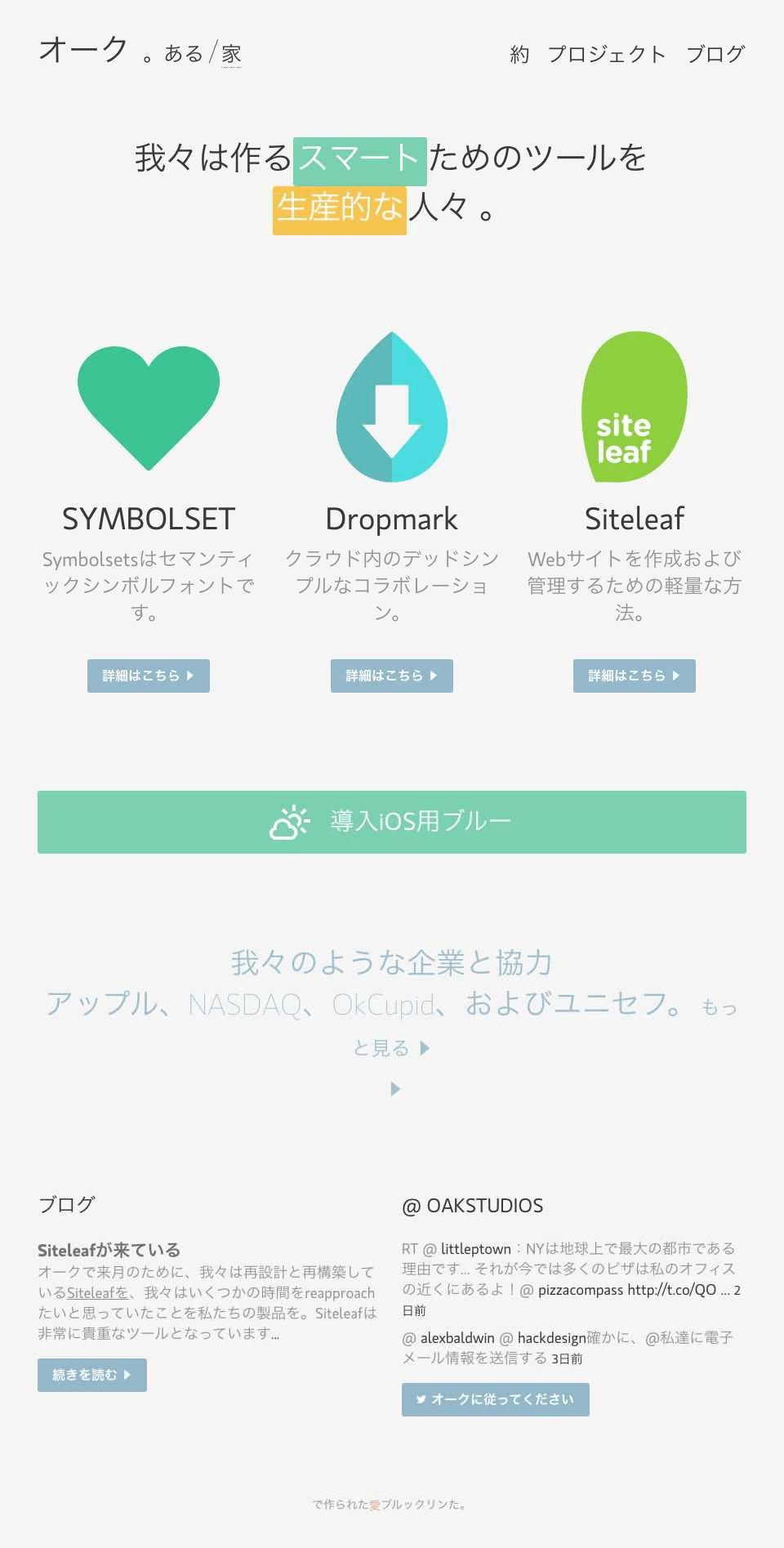
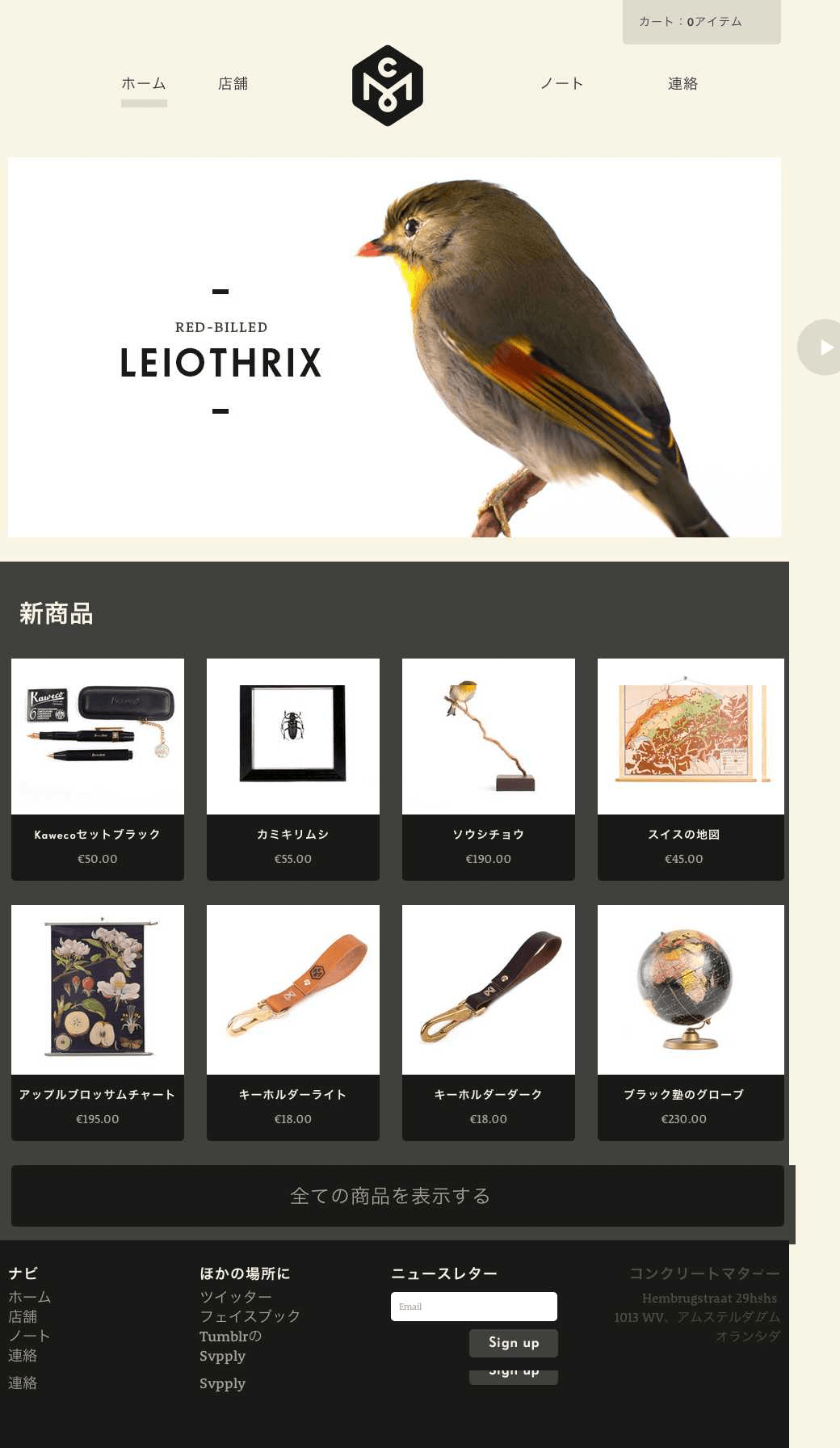
「実験結果」なんて大仰な表現ですが、気にしないでください(笑)。英語を日本語にしてみた結果は以下の通りです。元サイトへのリンクもありますので、アクセスしてみるとより違いがわかりやすくなると思います。
まとめ?
フラットデザインだからということに限らないのですが、元のサイトと日本語に置き換えたサイトを見比べると、文字の配置の仕方が日本語と英語で異なることに改めて気付かされます。英語は段落内の文頭は基本的に単語です(長い単語をハイフンで繋ぐ例外はありますが)。日本語も段落の1行目の頭は基本的に何かしらの単語ですが、2行目以降はそうとは限りません。この違いによって、タイポグラフィが重要とされるフラットデザインを日本語で行うが難しくなっているということなんでしょうか。
日本語で段落の頭を全て単語ではじめるには、文章をより簡潔にして、句点が来たら br要素を使って強制的に改行するとかでしょうか。でも、文字サイズやウィンドウサイズを可変されると、望まぬ箇所で改行されてしまってより不恰好になってしまう可能性もあります。うーん、難しい。