さて、iOS7 のリリースからもかなり時が経って、ネット上で前ほど見なくなった印象の「フラットデザイン」という言葉。今回はフラットデザインに関して、体系的にまとめるみたいな人の役に立つものじゃなくて、自分がヒントになると考えた事例を元に私見をまとめています。「今更すぎるだろ」感もありますが、ここはひとつ。以下は、思考の流れの通りに書いているので、まとめは最後にあります。
そもそもどういうデザインが「フラットデザイン」なのか
まず、そもそも「フラットデザイン」の定義って何なんだろうということに直面します。それによって、色々な疑問が出てきます。
- どういうデザインをすれば、フラットデザインになるのだろう?
- 平面的にすれば、言葉通り「フラット」なデザインっていうこと?
- あれ、Windows8 の Modern UI と Apple の iOS 7 って同じフラットデザインの割に結構違う?
- そういえば、Apple って公式に「フラットデザイン採用した」って言ったかな?
- そもそも、OS と ウェブサイトの話を一緒にしていいの?
別に誰が「フラットデザイン」を定義しているわけでもないので、ネット上には色々な意見や tips が溢れました。あるところでは Modern UI を想像しながら、別のところでは iOS 7 を想像しながら、それぞれが持つフラットデザイン感について表明している状態なので、これといった正解がある感じではありません。なので、様々な方の意見を読みつつ、この流行から自分なりに本質を見つける必要があると感じました。
事例1 tofubeats さんのサイト
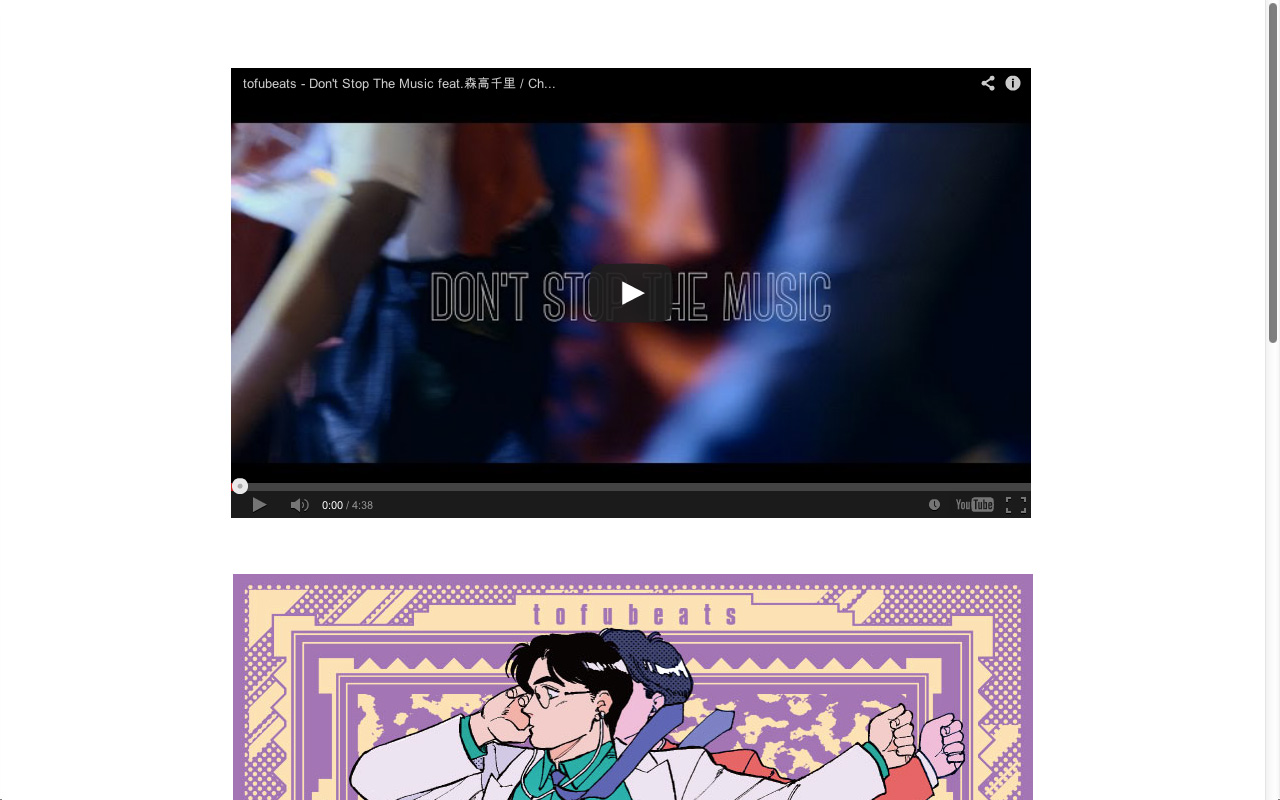
自分なりにフラットデザインについて考える中で、心に引っかかったサイトがありました。ミュージシャンの tofubeats さんのサイトです。見た時にツイートもしてました。
サイトの一番上に PV の動画があって、動画の下にはジャケット画像が1枚貼ってあります。PV の解禁前はその画像が一番上に貼ってありました。その時に一番見てもらいたいものに応じて、適宜貼り替えているようです。このコンテンツ以外が無いファーストビューに凄く興味を引かれました。いわゆるフラットデザイン的な要素は使われていないのですが、フラットデザインの本質を理解するヒントが多いサイトではないかと感じました。
事例2 vimeo
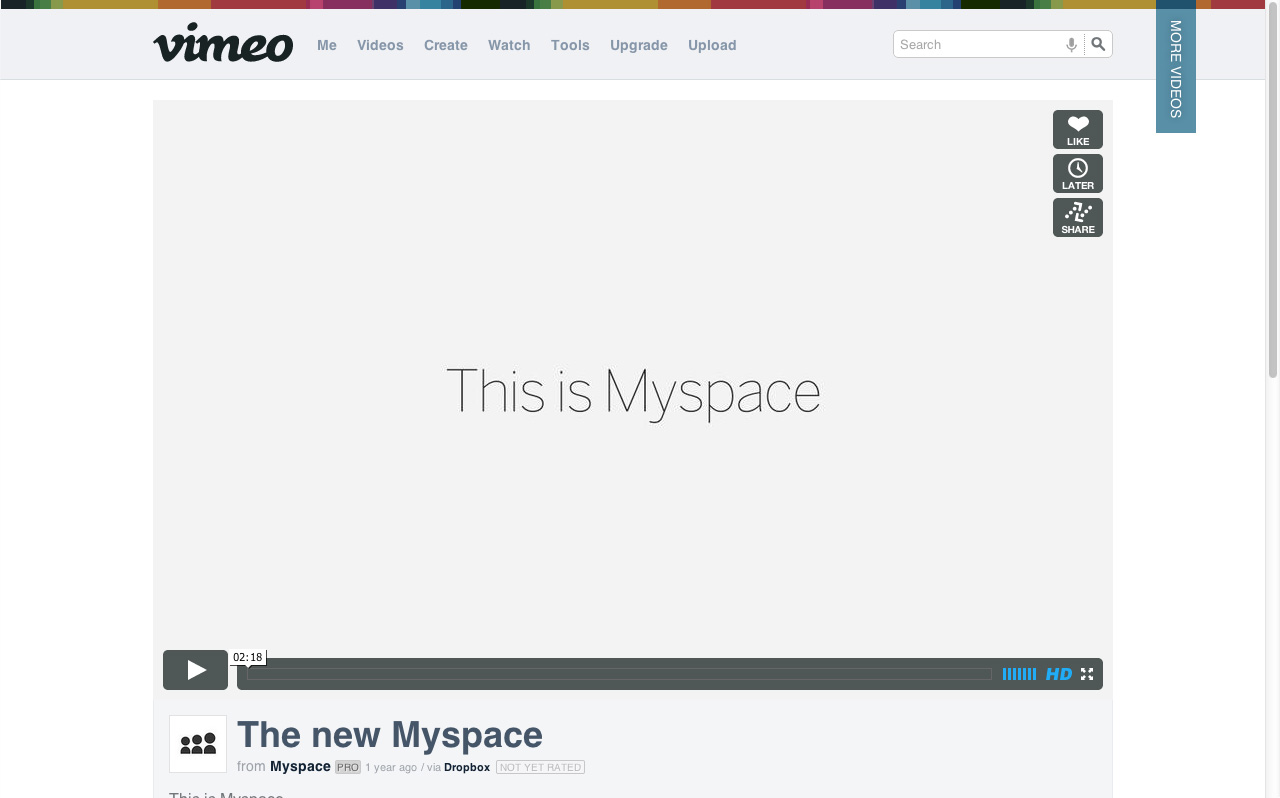
tofubeats さんのサイトを見た時と同じような感覚がどこかであったなあと探してみたら、vimeo の動画ページでした。この時もツイートしていました。
新しい MySpace の紹介ビデオ見に vimeo 行ったけど、vimeo の UI 最高。画面に大きく動画がどーん。余計な要素が全くない。動画サイトに来る人は動画が見たいんですよね。|The new Myspace on Vimeo https://t.co/h5XlJTL5 — mzmjp (@mzmjp) September 25, 2012
先ほどの tofubeats さんのサイトと共通しているのは、メインコンテンツである動画をファーストビューにドンと見せているということ。vimeo は少し他の要素もありますが、他のサイトに比べたらメインコンテンツ以外の要素は少なく、メインコンテンツが画面の80%ぐらい(?)を占めています。動画を再生してもらうことを最重要視すれば、このような見せ方になるのは自然なことなのかもしれないです。
事例3 中田ヤスタカさんのインタビュー
ここで、Web とは異なるところで、上記で思ったことと似たようなことが書いてあった例を挙げてみます。それは、音楽情報サイトのナタリーに掲載された CAPSULE(最近、表記が小文字から大文字になりましたね) の中田ヤスタカさんのインタビューの中にありました。以下の文章は中田さんが「キャッチー」という概念について語っている箇所を引用したものです。
──その、中田さんが言う“キャッチー”っていうのはどういう感覚なんですか?
「どこに注目すればいいかわかる」っていうことですね。例えばこの机の上に今たくさん物が乗ってて、この状態はキャッチーじゃないんです。でもほかの物をどかしてコップ1個だけにしたらみんながコップを見る。それがキャッチーだと僕は思ってて。それがポップかどうかはわからないですよ。でも誰もがどこに注目すればいいかわかる。きゃりーのCMソングなんかはまさに15秒でわかるように作ってあるんで。
「机の上にコップ1個が、キャッチーという状態」という言葉がとても心に残りました。この考え方がフラットデザインという流行の本質に近いのではないかと。
「平面的にすること」が目的ではない
上記の事例を参考にしつつ、自分なりにフラットデザインについて考えてみました。
思考を始めるにあたって、今回は OS のことは参考程度にして、ウェブサイトにおけるフラットデザインについて考えることにしました。やはり、レイヤーが違うものを一緒くたにして考えるには無理があると思います。OS は OS、ウェブサイトはウェブサイト、それぞれにふさわしいデザインがあり、それは重なる箇所はあったとしても一致するものでは無いはずです。
フラットデザインについて調べると、色々な tips が見つかり、中でもよく見るのが「平面的」という言葉です。その中では、「細いフォントを使う」や「グラデーションを利用しない」などのウェブサイトを「平面的」にする tips が掲載されています。ただ、それらを盲目的に採用するのは危険だと思います。「何のためにそういうデザインをするのか」を考えないと、今までより悪くなってしまうこともあるはずです。
例として、「ボタンがのっぺりとしていてわかりづらい」という批判をよく見かけます。これは、ボタンを平面的にして陰影をなくしたために、それがボタンなのかそうでないのかわかりづらいという話です。ウェブサイトにおけるボタンは、ユーザーを次のステップに遷移させるための装置として働くものが大多数だと思われます。それが、ボタンと認識されず押されない/見落とされてしまうと、ユーザーの行動の妨げになり、ウェブサイト運営者にとっては大きな痛手です。
このように盲目的にウェブサイト全てを平面的にすることで、必ずしも全てが良くなるというわけではないです。ユーザーの目的を達成させる手助けになるなら、むしろボタンに影を落としたり、グラデーションを採用したりして、押せそうに見せることは積極的にやるべきことです。
盲目的にフラットデザインを採用してしまっては、うまくいかない箇所が出てきます。では、何故フラットデザインという考え方が出てきたのか、ウェブサイトを開設する意義に立ち返って考えてみましょう。
コンテンツにフォーカスしてもらう手段としてのフラットデザイン
何故フラットデザインという考え方が出てきたのかなあと考えてみます。中田ヤスタカさんのインタビューにあった「机の上に乗っているたくさんのものをどかして、コップ1個だけにする」という言葉をヒントにしてみます。
ウェブサイトは技術の進化につれて、リッチな表現がたくさんできるようになってきました。言ってみれば、机の上に豪華な箸やらスプーンやらがたくさん置いてあって、それぞれが主張している状態にあったということです。でも、一番見てほしいのはコップ。問題を解決するために以下の手順を踏みます。
- 豪華な箸やスプーンを置けるようになった
- でも、やっぱりコップを見てほしい
- じゃあ、コップ以外のものをどかしてしまおう
机の上のものは簡単にどかせますが、ウェブサイト上ではどかすのが難しいものも多いです。そこで、メインコンテンツ以外の諸要素を「平面的」にすることで目立たなくして、メインコンテンツにフォーカスしてもらうようにした。机の上にものがたくさん乗っているが、あたかもコップ1個だけに見えるような状況を作り出す。
ウェブサイトを開設する目的は、基本的にはコンテンツ(文書や動画、音楽、時にはサイト自体)を見てもらう/利用してもらうことにあると思います。今、フラットデザインがもてはやされるのは、そのデザイン手法によって得られる結果が、「コンテンツそのものへのフォーカス」だからと考えられます。このフラットデザインの流行は、リッチな表現が多くなってきたウェブサイトにコンテンツファーストという考えを取り戻す動きなのかなと。
まとめ
今回、色々と書いてきたものを簡単にまとめてみます。
- フラットデザインは目的ではなく手段
- フラットデザインは利用者にメインコンテンツにフォーカスしてもらうための手段
- フラットデザインの流行はコンテンツファーストを取り戻すための動き
もちろん、これは私の観測範囲内の情報と思考から出たものなので、唯一の正解ではなく、人によっては真逆の答えの方もいると思いますが、現在の自分の考えはこのようになりました。