このブログの文字のコントラスト比を確認する作業を行ったので、その作業メモをつけておきます。今回、この作業を行った結果、リンクテキストの色を変更することになりました。
きっかけ
アクセシビリティがテーマの Accsell という Podcast をいつも聞いています。iTunes で登録してあるので、更新があると知らないうちに iPhone に入ってて便利。YouTube のチャンネルも開設されています。
で、ふと Accsell のサイトにアクセスしようと思ったけど、スペルが思い出せなかったので、出演者の一人である植木さんの名前で検索してみました。こうすれば辿りつけるだろうと。
すると、Accsell のサイトを見つける前に、植木さんが出てる動画を見つけました。ちょっと気になったので、視聴。
URL : 植木真の仕事環境 [67WS10周年記念] – YouTube
動画内では、タイトル通りどんな PC 環境で仕事をしているかを話されていたのですが、その中で「カラー・コントラスト・アナライザー 2013J」というアプリケーションの紹介をされています(4分15秒ぐらいから)。Photoshop のスポイトツールのような機能を使って、前景色と背景色のコントラストを簡単に確認できるとのこと。
「そういえば、今のブログってコントラストとかチェックしてなかったな」と思ったので、さっそくこのブログの文字のコントラストを確認することにしました。
カラー・コントラスト・アナライザーは今のところ Windows 版のみ
「カラー・コントラスト・アナライザー 2013J」は、WebA11y.jp で配布されていました。このサイトは植木さんの会社インフォアクシアによって運営されているようです。そして、「カラー・コントラスト・アナライザー」はもともと WAT-C Web Accessibility Tools Consortium の製品で、インフォアクシアさんが日本語にローカライズしているとのこと。
ダウンロードしようと思って、システム要件を確認したら、現在は Windows 版しか配布されていないようです(XP, Vista, 7 対応)。Mac 環境しかない私はここでストップ。Mac OS版も近日公開予定です。
との記述もあるので、期待しておきます。
Colour Contrast Analyserをインストールしてみる
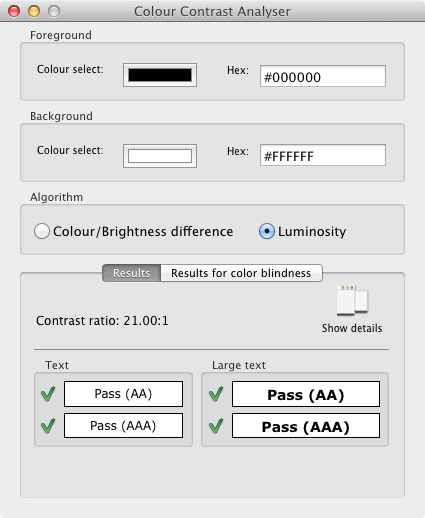
本家には Mac 版があるということなのでさっそく検索。Mac 版のダウンロードは、Colour Contrast Analyser (Win/Mac) | The Paciello Group – Your Accessibility Partner の「Download for Mac」のリンクから行えます。
インストールしようとすると、Mac の Gatekeeper 機能が働いてインストールできませんでした。なので、「システム環境設定」>「セキュリティとプライバシー」>「一般」タブの「ダウンロードしたアプリケーションの実行許可」で「すべてのアプリケーションを許可」にチェックを入れてインストールできるようにします(一応、インストールし終わった後は、「Mac App Store と確認済みの開発元からのアプリケーションを許可」にチェックを戻しておきましょう)。
そして、起動してみたところ、植木さんが動画内で使っていたスポイトが無い!あの機能が欲しかったのにー。利用するとしたら、前景色と背景色のカラーコードを調べて打ち込む必要があります。ちょっと面倒だなあ。
【追記 2014-12-17】上記で “植木さんが動画内で使っていたスポイトが無い!” と書いていたのですが、今日 Colour Contrast Analyser を使っていたら、カラーピッカー機能を発見しました。リンクテキスト色を変更した話と共に記事にしましたので、そちらも御覧下さい。

Chrome の拡張機能 “Accessibility Developer Tools” をインストールしてみる
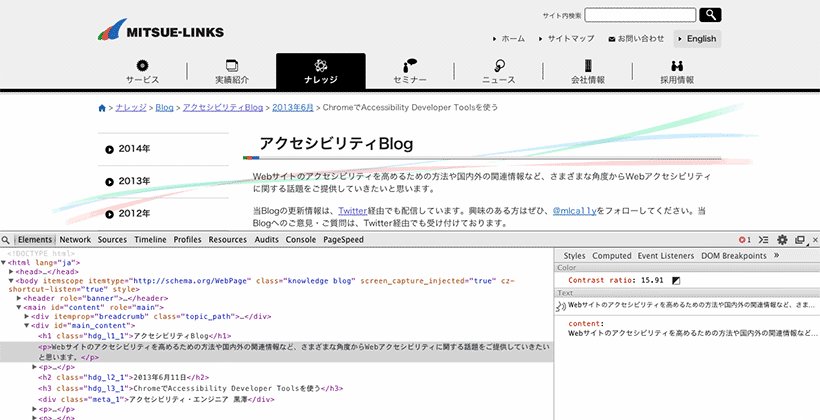
他に良いの無いかなと調べていたら、Chrome の拡張機能でそれっぽいのが見つかる。Accessibility Developer Tools という Google さんが提供しているものです。Web 制作会社のミツエーリンクスさんがこのアプリケーションの紹介記事を書かれていました。
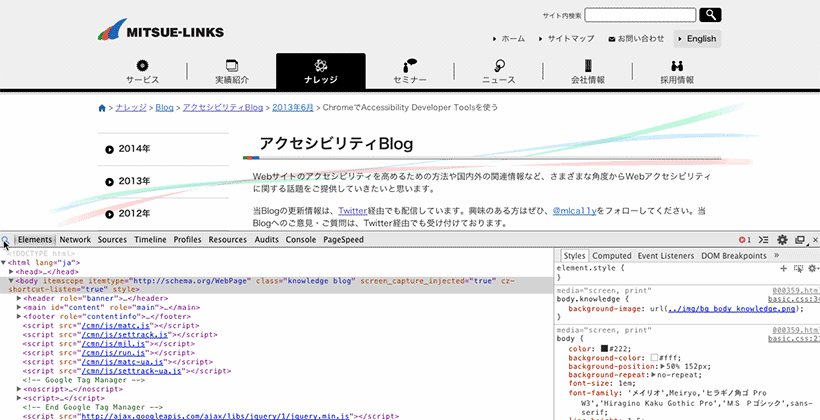
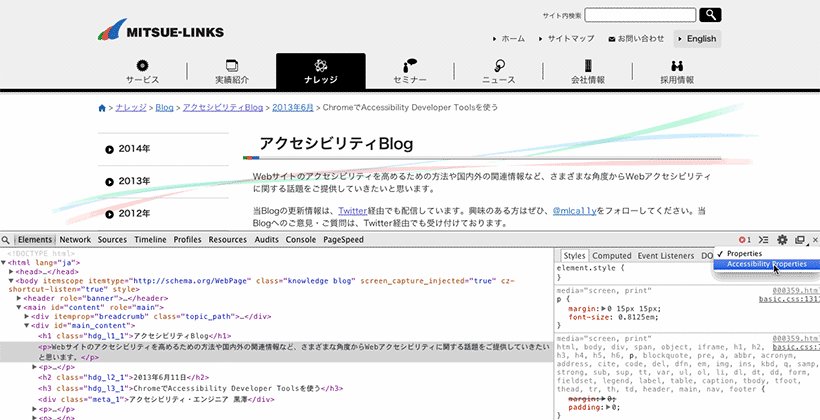
インストールすると、Chrome のデベロッパーツールで“Elements”を選択している際、サイドパネルに“Accessibility Properties”というタブが追加されます。私の場合は、画面の狭さのためか、最初は Accessibility Properties タブが隠れていました。「>>」という記号をクリックすれば、隠れている Accessibility Properties タブを表示できます。
試しに先ほどのミツエーリンクスさんの記事のコントラストを確認してみます。デベロッパーツールを表示させて、虫眼鏡アイコンをクリックして調べたい箇所をフォーカスします。この時、Accessibility Properties タブが隠れてしまっている場合は先ほどの方法で表示させます。

Color の箇所で、“Contrast ratio: 15.91”という結果が出ました。これは、このテキストの色と背景色のコントラスト比が、“15.91 : 1”であることを示しています。
コントラスト比が適切かどうかを調べる
結果が出たので、この“15.91 : 1”という比率が適切かどうかを判断します。基準になるのは、“Web Content Accessibility Guidelines (WCAG) 2.0”です。「うぃーきゃぐにーてんぜろ」と発音するようです。名前の通り、Web 上に存在するコンテンツのアクセシビリティに関するガイドラインです。WCAG 2.0 は HTML や CSS 等の仕様を策定している W3C が発行しているもので、日本の JIS 規格「JISX8341-3(高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ)」も、この WCAG 2.0 を参考に策定されています。
では、この WCAG 2.0 において、どの程度のコントラストを確保することが求められているかを確認します。正規の文書は英語でしか公開されていませんので、基本的には原典にあたることが求められます。「でも、英語苦手だなあ」という人のために、日本語に訳されたものがあります。これは、ウェブアクセシビリティ基盤委員会、通称WAIC(うぇいく)が公開しているものです。この委員会は先ほどの植木さんが委員長を努められています。
ということで、日本語訳された文書でコントラスト比について書かれいている箇所を見てみましょう。長いページですが、ページ内検索をすればすぐに見つかります。項目番号 1.4.3 に「最低限のコントラスト」という項目がありました。この部分を引用してみます(一部整形)。
1.4.3 最低限のコントラスト: テキスト及び画像化された文字の視覚的な表現には、少なくとも 4.5:1 のコントラスト比をもたせる。ただし、次の場合は除く: (レベルAA)
大きな文字: サイズの大きなテキスト及びサイズの大きな画像化された文字には、少なくとも 3:1 のコントラスト比がある。
付随的: テキスト又は画像化された文字において、次の場合はコントラストの要件は該当しない。アクティブではないユーザインタフェース・コンポーネントの一部である、装飾だけを目的にしている、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
ロゴタイプ: ロゴ又はブランド名の一部である文字には、コントラストの要件はない。
上記のように、4.5:1 のコントラスト比が確保されていれば、最低限の基準は満たされているということになるようです。先ほどのミツエーリンクスさんの記事は、15.91 : 1 だったので、全く問題ないようです。逆に、例えばこれが 3.2 : 1 など 4.5 より低かった場合はレベル AA の最低限のコントラストの基準に達していないということになります。
そして、少し下にテキストのコントラスト比に関しての箇所がもう一つあります。こちらも引用してみます(一部整形)。
1.4.6 より十分なコントラスト: テキスト及び画像化された文字の視覚的な表現には、少なくとも 7:1 のコントラスト比がある。ただし、次の場合は除く: (レベルAAA)
大きな文字: サイズの大きなテキスト及びサイズの大きな画像化された文字には、少なくとも 4.5:1 のコントラスト比がある。
付随的: テキスト又は画像化された文字において、次の場合はコントラストの要件は該当しない。アクティブではないユーザインタフェース・コンポーネントの一部である、装飾だけを目的にしている、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
ロゴタイプ: ロゴ又はブランド名の一部である文字には、コントラストの要件はない。
先ほどの 1.4.3 との違いを見てみると、1.4.3 の項目名は「最低限のコントラスト」だった一方、1.4.6 の項目名は「より十分なコントラスト」になっています。なぜ2つの基準が設けられているかというと、これらはレベルが違うのです。1.4.3 はレベル AA の基準、1.4.6 はレベル AAA の基準ということのようです。
WCAG 2.0 には、レベルが A、AA、AAA の3段階あります。これは各サイトにおいてアクセシビリティ方針を策定する際「うちのサイトはこの基準をクリアすることを目標にしていますよ」ということを決める指針になるようです。これ以上書くと脱線しすぎな感じがありますので、このくらいで止めておきますが(自分の理解も怪しいのであまり書き進めるとよくない)、今回のコントラストに関する基準もそうだったように、A < AA < AAA と A の数が増えるごとに、達成基準が厳しくなります。
このブログのテキストと背景色のコントラスト比を調べてみた
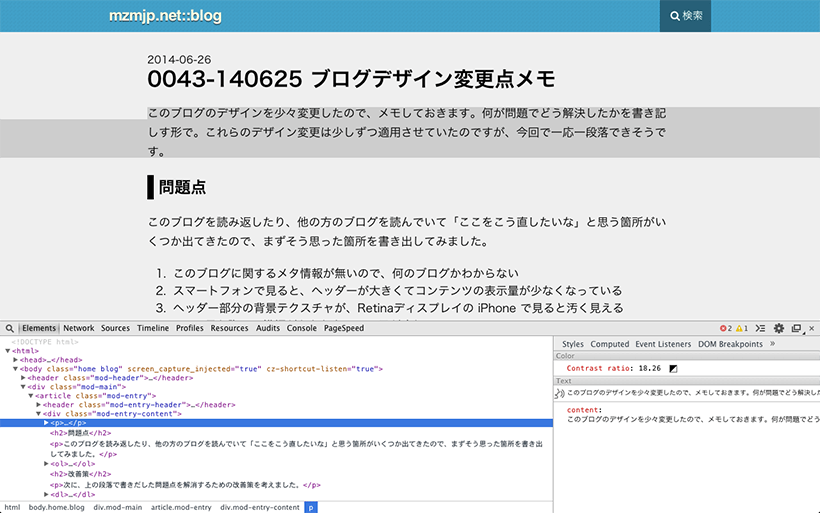
上記した Chrome の拡張機能 “Accessibility Developer Tools” を用いた方法で、このブログも調べてみます。まずは通常のテキストを調査。コントラスト比を示す値は“Contrast ratio: 18.26”なので問題ないようです。良かったー。

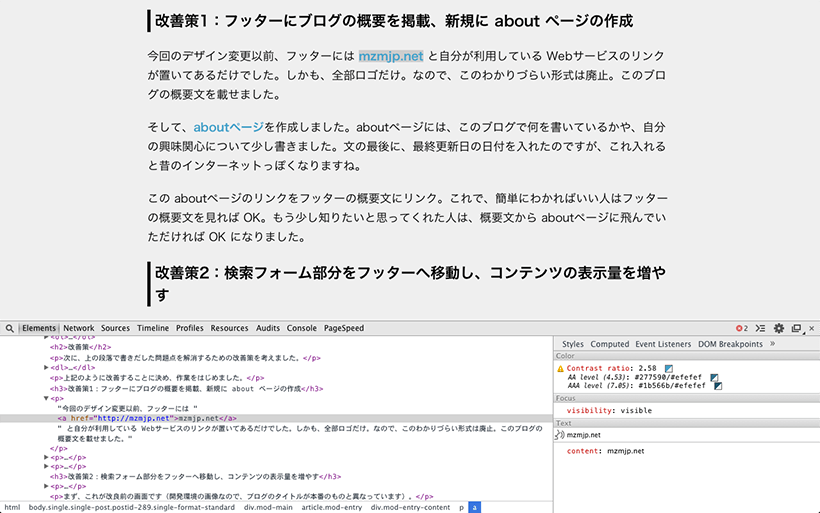
次に、リンクのテキストを調べました。“Contrast ratio: 2.58”でした。これはマズい。レベル AAA の「より十分なコントラスト」はもちろん、レベル AA の「最低限のコントラスト」の基準すら満たしていません。

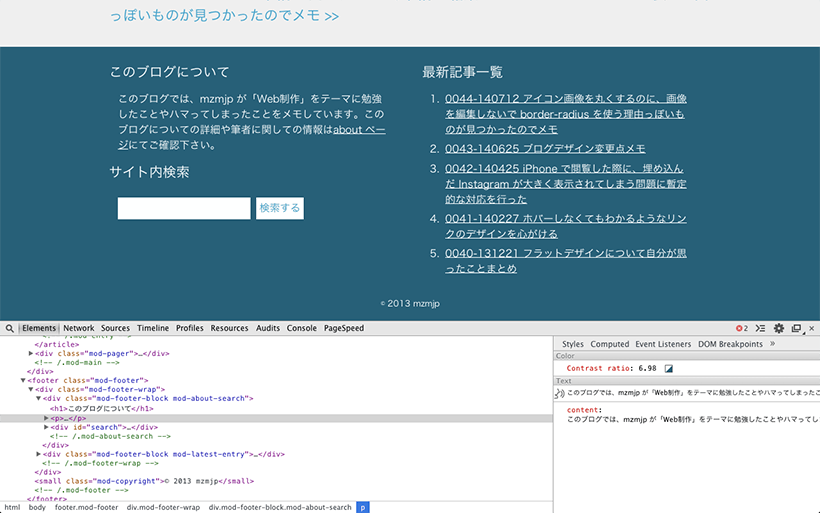
もう一つ、フッターのテキストも調べました。“Contrast ratio: 6.98”でした。Accessibility Developer Tools 上では問題無い表示になっていますが、レベル AAA で設定されているコントラスト比は 7 : 1 なので微妙に足りてません。

ひとまずまとめ
今回の結果を受けて、リンクテキストの色を変更することにしました。このブログでは特にアクセシビリティ方針を立てているわけではないですが、なるべくアクセシブルなコンテンツ作りを心がけたいので、リンクテキストの色はレベル AAA の 7 : 1 を達成するような色に変更する予定です。